Development: b2bFront
Recently I’ve been working on a replacement for the ageing Coyote-Sports web setup. It’s served us well since I started writing it in 2007 at the tender age of sixteen. The system has grown and become a horribly tangled mess of PHP, Perl, C++ daemons and API calls. It still runs well, but modifications and fixes are getting particularly difficult, and a few months ago I started to make some serious moves to rewrite it.
I decided not to write the solution to be targeted only at Coyote Sports’ needs. The solution will be suitable for use by many other companies with similar wholesale/b2b business models to Coyote Sports.
The solution, at least at this time, is going under the name b2bFront. It will comprise a frontend website, skinnable using a custom MVC system, as well as an extensive, modular back office from which members of staff can manage the operation of the website, manipulate the inventory and more.
Early plans stipulated on various ways of breaking the system up in to modules - the spaghetti structure (or lack thereof) of the previous system was the major contributor to the need for a rewrite as dependancies and unexpected impacts of changes became more and more difficult to avoid. Once I had a basic psuedo-UML diagram of the operation of the system, which took several days to hammer out, I began writing classes, sketching interface elements and planning the more subtle nuances of the HCI that would be all-important in a successful solution.

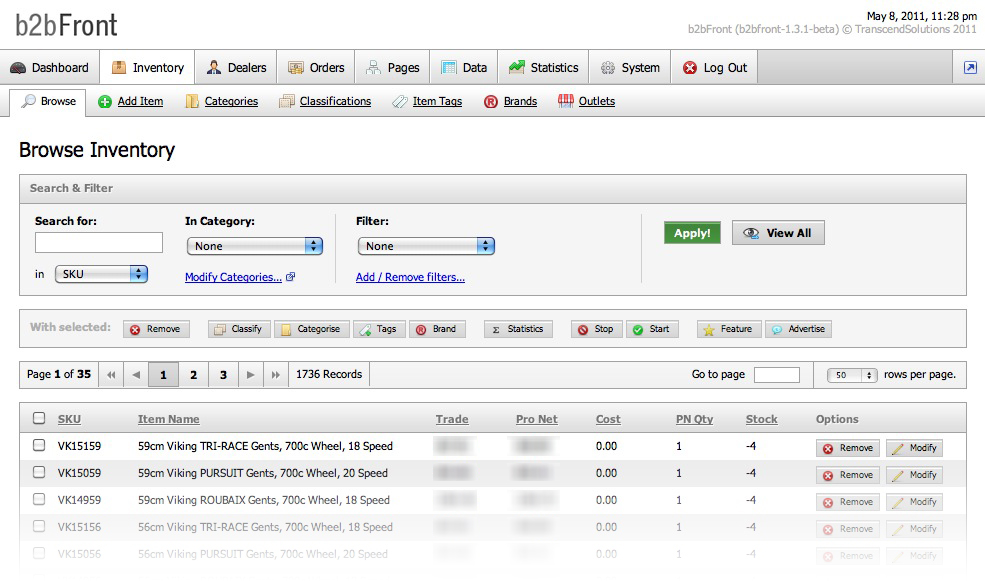
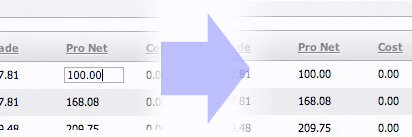
With regards to the HCI, I’ve tried to keep the style consistent all the way through the Back Office interface, there are defined elements that appear throughout the application, arranged into familiar looking panels that the user will hopefully recognise and understand the grouping of components that they imply. For example, the view above shows one of the re-usable classes for displaying a query result or collection of items. This is used throughout the Back Office interface and should become familiar to the user. Individual instances remember their position and settings so that each member of staff can essentially customise their viewpoints on displayed information - this behaviour can be disabled however. These list views also include the capability to export any collection of data to popular spreadsheet types (Eg. CSV, Excel or OpenOffice). The previous incarnation of the Coyote Sports back office didn’t really offer a view like this one with all inventory information collected together in a neatly-navigable interface. There are also lots of other hidden features and tricks built in to these interfaces, for example certain fields allow editing directly without entering a child view.

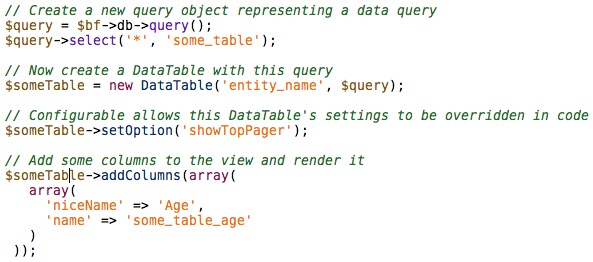
So how is this achieved? I wanted to make the data views as feature-rich as possible without having to implement lots of classes that inherit a general “Data View”. So I decided during planning to implement a “configurable” class, capable of loading settings from a cache or from the database, as well as masking them with session or user-dependent configuration options, and then at the final stage, masking with options passed by the code that creates the object inheriting the configurable superclass. This allows several degrees of configurability of the DataTable, among other classes. The DataTables are produced by passing a Query object (That is, an object in a state representing an unprocessed query on the database) to the constructor for the DataTable class. I’ll stop rambling and show a bit of code:

Just wanted to show some of the work I’ve done on this project so far.
I will be posting again when I have made more progress, unfortunately that will probably be during the summer - several annoying things like exams and other projects have pushed this around a bit with regards to time - hopefully that will improve during the summer months.
- Onwards